Aunque estén trabajando en el mismo proyecto, los programadores y diseñadores, a menudo trabajan por separado. Los desarrolladores suelen considerar el diseño como algo secundario, sin importancia en comparación con la funcionalidad de un producto. Pero siempre deben saber sobre diseño.
Ese tipo de pensamiento puede ser perjudicial para la relación entre el programador y el diseñador.
No tener una comprensión básica sobre el diseño puede retrasar a los desarrolladores en sus carreras o evitar que tomen proyectos solo porque no tienen un diseñador de confianza.
¿Por qué los desarrolladores deberían aprender diseño?
Si bien el diseño y el desarrollo a menudo se consideran disciplinas separadas, hay personas que han dominado ambas. Incluso si alguien solo está interesado en ser diseñador o desarrollador, no ambos, es valioso aprender al menos los conceptos básicos de la otra disciplina.
Hay un par de razones por las que los programadores deben aprender diseño, o al menos desarrollar conocimientos básicos de diseño.
En primer lugar, los equipos pequeños pueden no tener un diseñador dedicado.
Además, hay desarrolladores que quieren abordar proyectos por su cuenta, que no pueden permitirse contratar a un diseñador (o quieren gastar el dinero en otro lugar).
Aprender a diseñar sus propios productos, al menos lo suficientemente bien como para sobrevivir hasta que un diseñador pueda ser contratado, es un recurso invaluable.
La otra gran razón para que los programadores aprendan diseño es para que puedan trabajar de manera más efectiva con los diseñadores.
Es increíblemente frustrante para un diseñador entregar un archivo completamente diseñado para un sitio web, solo para descubrir que su diseño ha cambiado significativamente por el programador que lo codificó.
Si los programadores no entienden los conceptos básicos del diseño, pueden pasar por alto los detalles que hacen que una interfaz de usuario sea fácil de usar.
Cuando los diseñadores piden muchas correcciones, puede tensar la relación con el programador.
Con el fin de mejorar las relaciones, los Programadores se harían un favor al aprender a ver los diseños a través de los «ojos de un diseñador», en lugar de mirarlos únicamente desde una perspectiva de desarrollo: dominar esa habilidad mejorará sus proyectos.
Trabajando con mentalidad de diseño

Con frecuencia, los programadores que aprenden a diseñar se centran demasiado en la estética, en lugar de ver los principios subyacentes que respaldan esos diseños.
Ven cosas como el color y el tamaño de un botón, una fuente específica o la forma en que se usan los bordes sin comprender las razones subyacentes.
Es importante comprender y respetar los principios de diseño.
Cualquier persona nueva en el diseño necesita una comprensión firme de los principios y teorías que conforman un buen diseño, cosas como los Principios de Gestalt y la jerarquía visual básica.
Tanto los diseñadores como los desarrolladores tienden a ser perfeccionistas. Y tienen que entender que los diseños nunca serán perfectos y normalmente deben ser publicados antes de que sean perfectos.
Una de las mejores maneras de aprender a diseñar, es intentar recrear los diseños de los demás.
Escoger lo que funciona y lo que no funciona, y descubrir por qué un diseño en particular es atractivo, esta es una de las habilidades más valiosas que un nuevo diseñador o desarrollador puede aprender.
Diseñando en el navegador

Muchos diseñadores se resisten a diseñar directamente en el navegador, ya que significa que deben escribir código HTML y CSS. Esa es la razón por la que los desarrolladores se inician en el diseño: ¡ya saben escribir código!
Existen herramientas que pueden ayudar con el diseño en el navegador y facilitan la vida de diseñadores y programadores.
También hay herramientas más complejas como Figma, que es una herramienta de diseño con todas las funciones.
Figma permite que los diseñadores colaboren, envíen recursos a las partes interesadas (e incluso les permita realizar cambios en el contenido y copiar los diseños), y les permite a los programadores tener acceso a los diseños en tiempo real.
Saber sobre diseño es una opción para los programadores que desean crear sistemas escalables.
Y hay varias herramientas de este tipo en el mercado, pero para que todo salga bien el diseñador debe saber sobre programación y el programador debe saber sobre diseño.
Uso de color, tipografía y arquitectura

Antes de sumergirse en los principios visuales del color, la tipografía y la arquitectura, es importante hablar sobre la usabilidad.
El diseño más hermoso del mundo es inútil si no es utilizable.
Uno de los principios de usabilidad más importantes es la idea de consistencia o previsibilidad. Los diseños deben ser lo suficientemente predecibles para que los usuarios puedan comprender intuitivamente cómo usarlos.
Por ejemplo, texto subrayado en azul para enlaces en los que se puede hacer clic, menús de navegación que están completos y bien etiquetados. El espacio entre elementos, tipografía y combinación de colores también debe ser coherente.
Otros principios de usabilidad que deben considerarse en todo proyecto de diseño:
- La prevención de errores (y mensajes informativos de error cuando se producen errores).
- Lenguaje familiar (use el lenguaje al que la gente está acostumbrada, en lugar de alternativas «lindas» o creativas que podrían no estar claras ).
- Flexibilidad y eficiencia.
- Ayuda fácil de encontrar.
Las evaluaciones de usabilidad deben realizarse a lo largo del proceso de diseño y desarrollo para asegurarse de que el producto funcione de la manera prevista, y que los usuarios no se confundan.
Las evaluaciones heurísticas implican comparar una lista de principios de diseño predefinidos que un producto debe seguir, con el producto real, para ver dónde ocurren las desviaciones (y luego corregir esas desviaciones).
Una vez que se ha entendido completamente la usabilidad en relación con el producto en cuestión, los diseñadores y desarrolladores pueden pasar a los aspectos más visuales del diseño.
20 heurísticas de usabilidad:
- Control de Usuario: La interface debe permitir al usuario percibir que tiene el control y además darle acceso a ese control.
- Limitaciones Humanas: La interface no debe sobrecargar los límites cognitivos, visuales, auditivos táctiles ni motores de los usuarios
- Integridad Modal: La interface debe ajustarse a la misma modalidad cuando se le encarga una tarea al usuario, sea esta modalidad visual, auditiva o motora.
- Comodidad: La interface debe ajustarse a lo que a tu audiencia le gusta, piensa o trabaja.
- Claridad Lingüística: La interface debe comunicarse con el usuario en la forma más eficiente posible.
- Integridad Estética: La interface debe ser bonita y apropiada.
- Simplicidad: La interface debe ser simple y entendible.
- Previsibilidad: La interface debe estar pesada de manera que el usuario siempre sepa lo que va a ocurrir a continuación.
- Interpretación: La interface predice de manera razonable lo que el usuario está tratando de hacer.
- Fiabilidad: La interface está libre de errores.
- Transparencia: La interface dice lo que hace y hace lo que dice.
- Flexibilidad: La interface permite al usuario ajustar el diseño a su uso personalizado.
- Realización: La interface provee al usuario una experiencia satisfactoria.
- Propiedad Cultural: La interface concuerda con los modismos y las expectativas de los usuarios.
- Puntualidad: La interface opera en los tiempos esperados.
- Consistencia: La interface hace lo mismo cuando se le pide repetir lo mismo.
- Asistencia al Usuario: La interface provee de ayuda a los usuarios que la pidan o la necesiten.
- Precisión: La interface permite al usuario ejecutar sus procesos de forma exacta.
- Amabilidad: La interface permite a los usuarios arrepentirse y deshacer sus acciones.
- Expresividad: La interface informa a los usuarios sobre el resultado de sus acciones y sobre el estado actual de las cosas.
Teoría del color

La teoría del color es uno de los aspectos más complejos del diseño. Variar ligeramente los tonos puede cambiar completamente el impacto visual y el efecto emocional de un color.
Es una de las razones por las que muchos diseñadores que han estado en la industria durante años todavía luchan con el color.
Si bien se han escrito muchos libros sobre la teoría del color, hay algunos principios muy básicos que los programadores pueden aprender.
Primero, la diferencia entre colores cálidos, colores fríos y neutrales.
- Los cálidos incluyen rojo, naranja y amarillo. Los colores cálidos generalmente serán vibrantes.
- Los fríos incluyen verde, azul y morado. Estos colores suelen ser más tranquilos y relajantes.
- Los neutros incluyen blanco, negro, gris, marrón y beige.
Agregar blanco, negro o gris a colores cálidos o fríos altera su significado e impacto. El blanco aclarará los colores y generalmente hará que su efecto sea menos intenso o más positivo (por ejemplo, el púrpura se considera un color misterioso y real, mientras que el lila a menudo se asocia con la primavera y la felicidad).
El gris silenciará los colores y puede disminuir su impacto.
El negro oscurece los colores y puede hacer que parezcan más conservadores (considere el impacto diferente de un color como el azul brillante frente al azul marino).
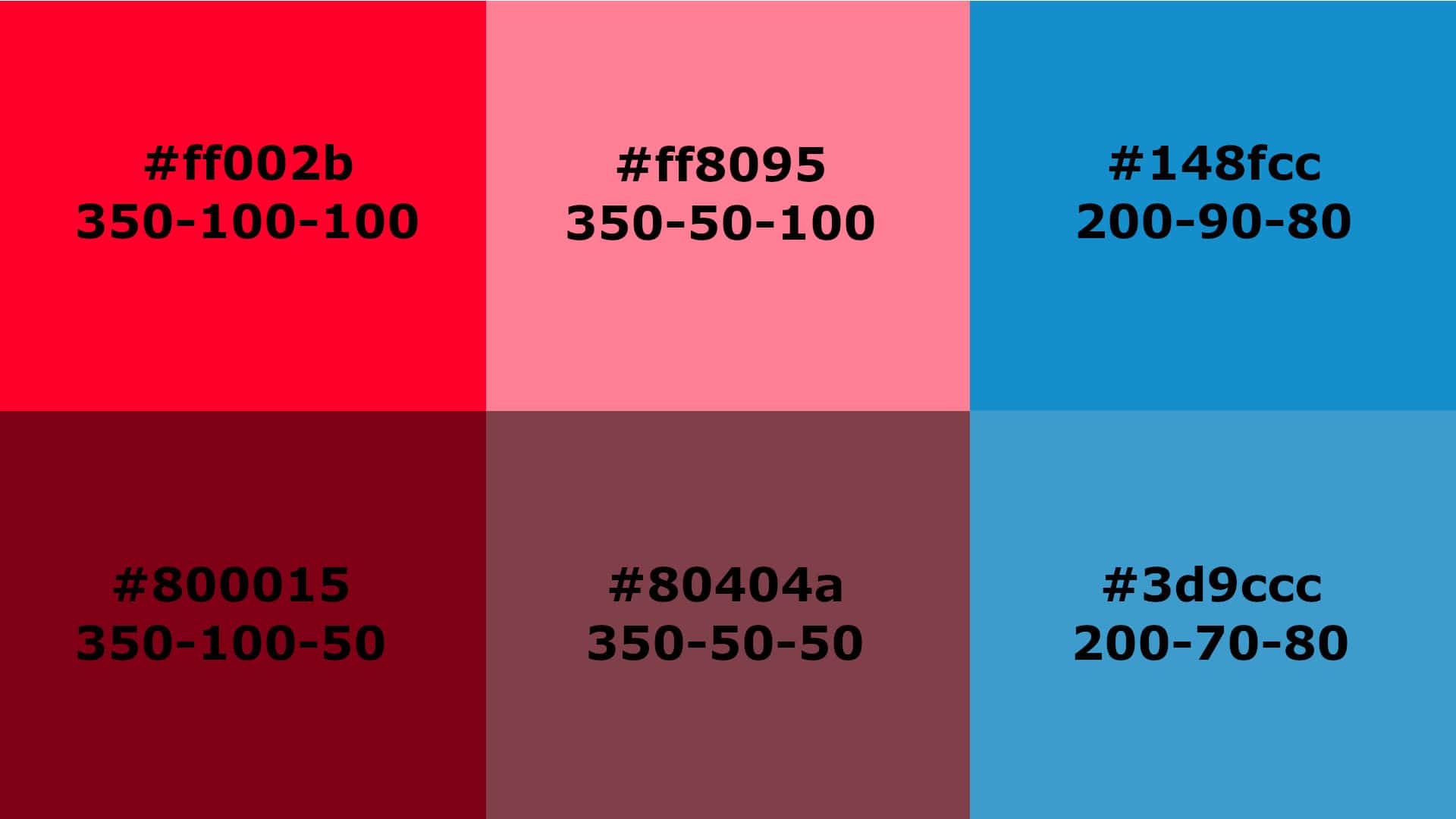
Usando color HSL

Cuando un diseñador piensa en colores web, a menudo piensa en términos de valores hexadecimales. Si bien esto se ha convertido en el estándar de la industria en términos de colores web, los desarrolladores pueden encontrar que trabajar con valores de color HSL tiene más sentido.
Los valores hexadecimales aparentemente no tienen correlación entre sí.
Dos colores que se parecen mucho podrían tener valores hexadecimales completamente diferentes. Por ejemplo, #68B4D4 y #92C8E0 son tonos de azul bastante similares (uno es simplemente un poco más brillante y más claro que el otro) y, sin embargo, sus valores hexadecimales no tienen correlación aparente.
Sin embargo, sus valores de HSL muestran cuán estrechamente relacionados están: # 68B4D4 se convierte en HSL (198, 58%, 62%) y # 92C8E0 se convierte en HSL (198, 56%, 73%).
- El primer número en la secuencia (198 en este caso) indica el tono particular.
- El segundo número es el porcentaje de saturación (qué tan brillante o vibrante es el color).
- El tercer número es el porcentaje de claridad (o blanco agregado) del color.
Combinar la creatividad y el análisis en cada paso del desarrollo
Debido a que las correlaciones entre los valores de color se ven tan fácilmente con HSL frente a hexadecimal, los desarrolladores a menudo encuentran que manipular los colores mediante código con HSL es significativamente más fácil.
Principios de tipografía

La tipografía es otra área que puede afectar incluso a diseñadores experimentados. Pero al igual que la teoría del color, existen algunas herramientas excelentes que pueden ayudar.
La jerarquía tipográfica es una de las primeras cosas que un diseñador-desarrollador debe aprender. La relación entre diferentes elementos tipo en un diseño es vital para hacer que ese diseño sea más útil.
No trates de imponer el disfrute con un diseño.
Como mínimo, un diseño debe tener tres niveles de jerarquía tipográfica: títulos, subtítulos y fuentes corporales. El título debe ser el más destacado visualmente, los subtítulos son los siguientes, y luego la fuente del cuerpo, que debe ser altamente legible.
Muchos diseñadores nuevos se centran demasiado en el tamaño de fuente al crear su jerarquía, y no lo suficiente en el estilo de fuente. A veces, en lugar de hacer un título significativamente más grande que un subtítulo, por ejemplo, un título puede aparecer en negrita o en mayúscula, mientras que el subtítulo se deja en mayúsculas y minúsculas.
El color también se puede usar para diferenciar entre subtítulos y títulos, y el texto del cuerpo.
La combinación de diferentes fuentes también puede confundir, sin embargo, es una forma común de crear una jerarquía visual. Debes elegir fuentes complementarias, y crear contraste entre los tipos de letra.
Otra forma sencilla de combinar fuentes es elegir fuentes de familias de fuentes grandes. Incluso hay familias que incluyen versiones de pantalla, serif y sans serif que funcionan bien juntas. Esta puede ser la forma más fácil de comenzar.
Cuando se trabaja con jerarquías tipográficas más grandes (como agregar H1, H2, H3, H4, etc.), es importante seguir algún tipo de razón en la escala tipográfica. Para empezar, la secuencia de Fibonacci es la más usada. Consiste en 4, 8, 16, 24, 36, 48, 72, 108, etc.
Principios de arquitectura

Desde el comienzo de la web, hay ciertos patrones de diseño que han surgido como «estándares». Los ejemplos incluyen la navegación principal en la barra lateral superior, izquierda o derecha con información adicional u opciones de navegación, y el contenido del cuerpo que ocupa el resto del espacio.
Si bien hay desviaciones definidas de este diseño básico (no navegación superior, sin barra lateral, dos barras laterales, etc.), esta es a menudo una apuesta bastante segura al crear un nuevo diseño. La desviación de este patrón básico solo debe hacerse con un propósito, debe evitarse por diseñadores y programadores inexpertos.
Crear un diseño que sea predecible hace mucho por la usabilidad de un producto.
Desviarse de lo que un usuario espera ver cuándo usa un producto solo debe hacerse cuando las ganancias de usabilidad son mayores que las pérdidas.
Los wireframes son una parte importante de la creación de un diseño que sea consistente en varias páginas.
Lee más sobre los conceptos errados sobre UX / UI
Es mejor no usar títulos azules en negrita de 72 píxeles en una página y luego títulos rojos de 36 píxeles en otra para el mismo tipo de contenido, ya que la consistencia del diseño es clave.
Del mismo modo, el espacio (relleno) entre el título y el texto del cuerpo que tiene 36 píxeles en una sección y luego 32 píxeles en otra creará una inconsistencia visual. Si bien es posible que una persona no entienda de inmediato por qué la diferencia es discordante, la sentirá.
Similar a la escala tipográfica mencionada anteriormente, los elementos de espaciado en una escala de 4, 8, 16, 24, 36, 48, 72 o 108 píxeles crearán un diseño visualmente agradable. Es una buena idea usar suficiente espacio entre los elementos, darles espacio para respirar.
Los diseñadores más nuevos a menudo evitan los espacios en blanco y pueden terminar con diseños que se ven abarrotados.
El espaciado constante es una de las razones por las cuales los enfoques de diseño basados en la cuadrícula se han vuelto tan populares.
Comenzar con una cuadrícula (generalmente de 12 columnas) brinda a los diseñadores un marco en el cual trabajar que mantendrá todo consistente.
Las canaletas integradas entre columnas también ayudan a garantizar que los diferentes elementos de diseño y el contenido dentro de ellos tengan algo de espacio para respirar.
¿Se entiende porqué hay que saber sobre diseño?
Tanto los diseñadores como los programadores deberían centrarse en expandir sus habilidades para avanzar en sus carreras. El tiempo que los desarrolladores pasan aprendiendo principios básicos del diseño les ahorrará tiempo en el futuro cuando trabajen con diseñadores o creen sus propios productos.
La comprensión de los principios básicos del diseño (principios de usabilidad, teoría del color, tipografía, diseño y UX) también hará que los desarrolladores mejoren su estilo de programación.
Como pueden ver, saber sobre diseño, ayuda a los programadores a trabajar mejor, para crear productos verdaderamente estelares.